Ontwikkelingen in de wereld van UX!
UX speelt een enorm grote factor in de ontwikkelingen in webdesign. Wat zijn uw UX plannen voor 2018?
UX speelt een enorm grote factor in de ontwikkelingen in webdesign. De gebruiker staat altijd centraal en een website dient volledig daarop te worden ingericht. Althans, dat is wat de gebruiker tegenwoordig verwacht. Dus wil je de klanten en bezoekers behouden, dan zal je hier in mee moeten. Is er bijvoorbeeld gebrek aan een duidelijke navigatie door de website, dan haakt een klant sneller af. Zorg dus ook dat je op de hoogte blijft van alle ontwikkelingen!
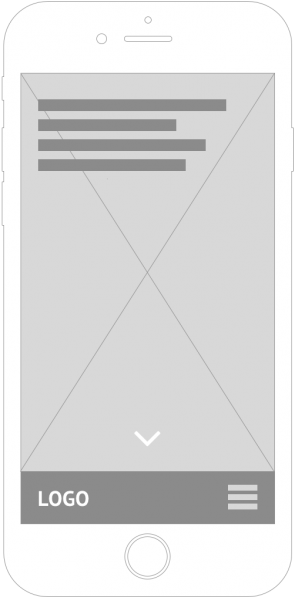
1 – Duimvriendelijke navigatie
De duimvriendelijke navigatie is een ontwikkeling die aansluit bij mobile first designs. Met de komst van de iPhone 6 Plus en dus grotere schermen, werden veel webdesigns en apps hierop aangepast. Denk bijvoorbeeld aan Facebook, die het menu naar de onderkant van het scherm verhuisde. Nu kun je met je duim veel gemakkelijker door je timeline heen scrollen.
2 – De verticale video
Hoe voorheen alle video’s absoluut Landscape hoorden te zijn, zien we tegenwoordig veel meer de verticale video. Eerlijk gezegd komt dat vooral doordat iedereen er op los filmt met mobiele telefoons. Of helemaal hip tegenwoordig zijn de vierkante video’s. Ideaal voor Instagram!
3 – Keuzes maken met een splitscreen
We zien het steeds meer; een website die is opgemaakt voor twee schermen. En vaak met een flink kleurcontrast om het verschil aan te duiden. Linksaf mensen die een nieuwe baan zoeken, rechtsaf werkgevers die nieuwe werknemers zoeken. Daarbij maakt dit design het een stuk gemakkelijker om verschillende routes aan te duiden en te meten wat werkt!
4 – Voice interfaces
Het is al vaker besproken, maar Voice User interfaces blijven opkomend en vinden meer hun weg naar designs in 2018! Gebruikshandelingen worden steeds meer spraakgestuurd, simpelweg omdat het makkelijker is dan typen. Denk aan animaties, micro-interacties, enkel geluid of licht. Het is nog een ontwikkeling in de kinderschoenen en de technieken moeten nog worden aangescherpt. Maar houdt vooral de ontwikkelingen in de gaten, want het duurt niet lang meer!
5 – Geïntegreerde animaties
Een video in de header van de homepage, een knop die beweegt als je erop klikt of een animatie met uitleg. Het geeft een nieuw, speels effect aan een webpagina, wat bezoekers waarderen. WEBBER heeft dit bijvoorbeeld toegepast bij de website van Utimaco. Hierbij is een stroke dash offset animatie gemaakt voor de boom op de homepage.
Wat zijn uw plannen, wat betreft UX voor 2018?
Bel nu Mail nu





Reageren?
Wij vinden het leuk om te weten wat anderen van onze berichten vinden dus wees niet bang om te reageren.